Möchtest du deine Beitrags-Thumbnails in deinen WordPress-RSS-Feeds anzeigen?
RSS-Feeds hilft dir, deine Inhalte in Verzeichnissen, Feed-Readern und anderen Anwendungen zu bewerben, die RSS-Feeds verwenden. Die traurige Wahrheit ist jedoch, dass die in deinem Blog-Posts enthaltenen Bilder nicht in deinen RSS-Feeds angezeigt werden.
In diesem Artikel zeigen wir dir, wie du Beitrags-Thumbnails zu deinen WordPress-RSS-Feeds hinzufügen kannst.
Was ist WordPress RSS-Feed? – Ein paar Grundlagen
RSS oder Really Simply Syndication ermöglicht es Benutzern und Anwendungen, regelmäßige Updates von einer Website oder einem Blog in einem Web-Feed zu erhalten.
RSS-Feeds helfen dir, Updates von deinen ausgewählten Websites zu erhalten, ohne sie manuell aufrufen zu müssen. Es hilft, Zeit zu sparen, und du kannst die neuesten Inhalte in deinen E-Mails, Feed-Readern und anderen Geräten sehen.
Wenn du einen WordPress-Blog hast, können RSS-Feeds dir helfen, deine Inhalte zu bewerben und so den Verkehr zu deinem Blog anzukurbeln. So machst du neue Artikel für Leser leicht auffindbar und sorgst dafür, dass sie für neue Inhalte auf deine Website zurückkehren.
Das Problem mit WordPress-RSS-Feeds ist jedoch, dass sie die vorgestellten Bilder deines Blog-Posts nicht zeigen.
Durch das Hinzufügen von Post-Thumbnails kannst du den RSS-Feed anpassen. Es hilft auch, den Feed zu verbessern und eine bessere Benutzererfahrung zu bieten.
Legen wir nun unseren Augenmerk darauf, wie du Beitrags-Thumbnails zu WordPress-RSS-Feeds hinzufügen kannst. Wir zeigen dir 2 Möglichkeiten, dies zu tun, einschließlich der Verwendung eines WordPress-Plugins und dem Hinzufügen einer einfachen Funktion zu deinen Designdateien.
Post-Thumbnail zu RSS-Feeds mit einem Plugin hinzufügen (einfacher Weg)
Die einfachste Möglichkeit, vorgestellte Bilder im RSS-Feed anzuzeigen, ist die Verwendung des Plugins „Featured Images in RSS for Mailchimp & More“.
Es ist ein kostenloses WordPress-Plugin, mit dem du Bilder zu deinem RSS-Feed hinzufügen kannst, damit sie in deinen RSS-E-Mail-Kampagnen und überall dort angezeigt werden, wo das RSS-Feed verwendet wird.
Zuerst musst du das Plugin installieren und aktivieren. Wenn du Hilfe benötigst, lese bitte die Anleitung zur Installation eines WordPress-Plugins.
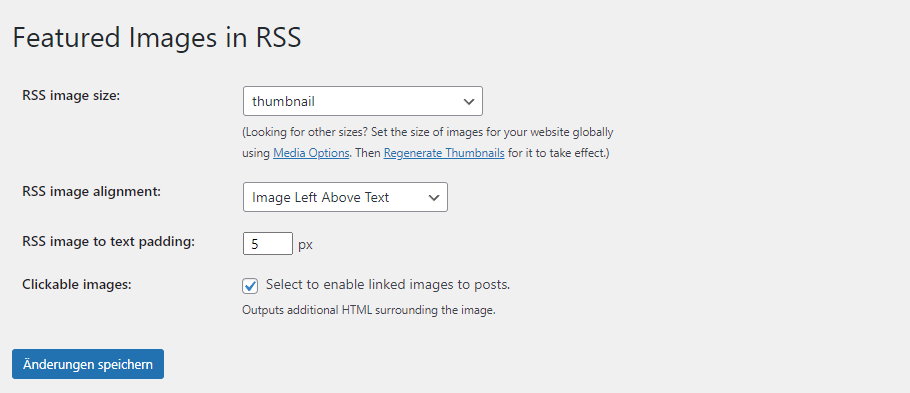
Nach der Aktivierung kannst du von deinem WordPress-Dashboard aus zu Featured Images in RSS wechseln.
Mit dem Plugin kann du die RSS-Bildgröße, Ausrichtung und Textauffüllung ändern und auswählen und ob du die Bilder anklickbar machen möchtest.

Wenn du die gewünschten Änderungen vorgenommen hast, vergesse nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.
Post-Thumbnail manuell zu RSS-Feeds hinzufügen (Codierung erforderlich)
Eine andere Möglichkeit, Beitrags-Thumbnails in WordPress-RSS-Feeds anzuzeigen, besteht darin, der function.php-Datei deines Themes ein Code-Snippet hinzuzufügen.
Wir empfehlen nicht, die Datei functions.php direkt zu bearbeiten, da der kleinste Fehler deine WordPress-Site beschädigen kann. Eine einfachere Möglichkeit, Codes hinzuzufügen, ist die Verwendung des Code Snippets-Plugins.
Zuerst musst du, wenn noch nicht installiert, das Code Snippets-Plugin installieren und aktivieren.
Sobald das Plugin aktiv ist, kannst du im WordPress-Dashboard zu Snippets » Neu hinzufügen gehen. Danach musst den folgenden Code kopieren:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');Diese Möglichkeit hat den Vorteil, dass du nicht noch ein weiters Plugin installieren must, wenn du öfters Code-Schnipsel in die Seite integrierst. Das Plugin ermöglicht dir aber noch einige Einstellungsmöglichkeiten.
Views: 325
Keinen Beitrag mehr verpassen!
Abonniere unseren Newsletter, um neue Beiträge direkt in dein Postfach zu erhalten.


